Figma Web Design
I was asked to create a website prototype that showcases my knowledge of graphic design principles for interface design, usability and responsive web design principles, and Figma’s design and prototyping features. I had to design both desktop and mobile versions of my website to demonstrate my understanding of responsive design.
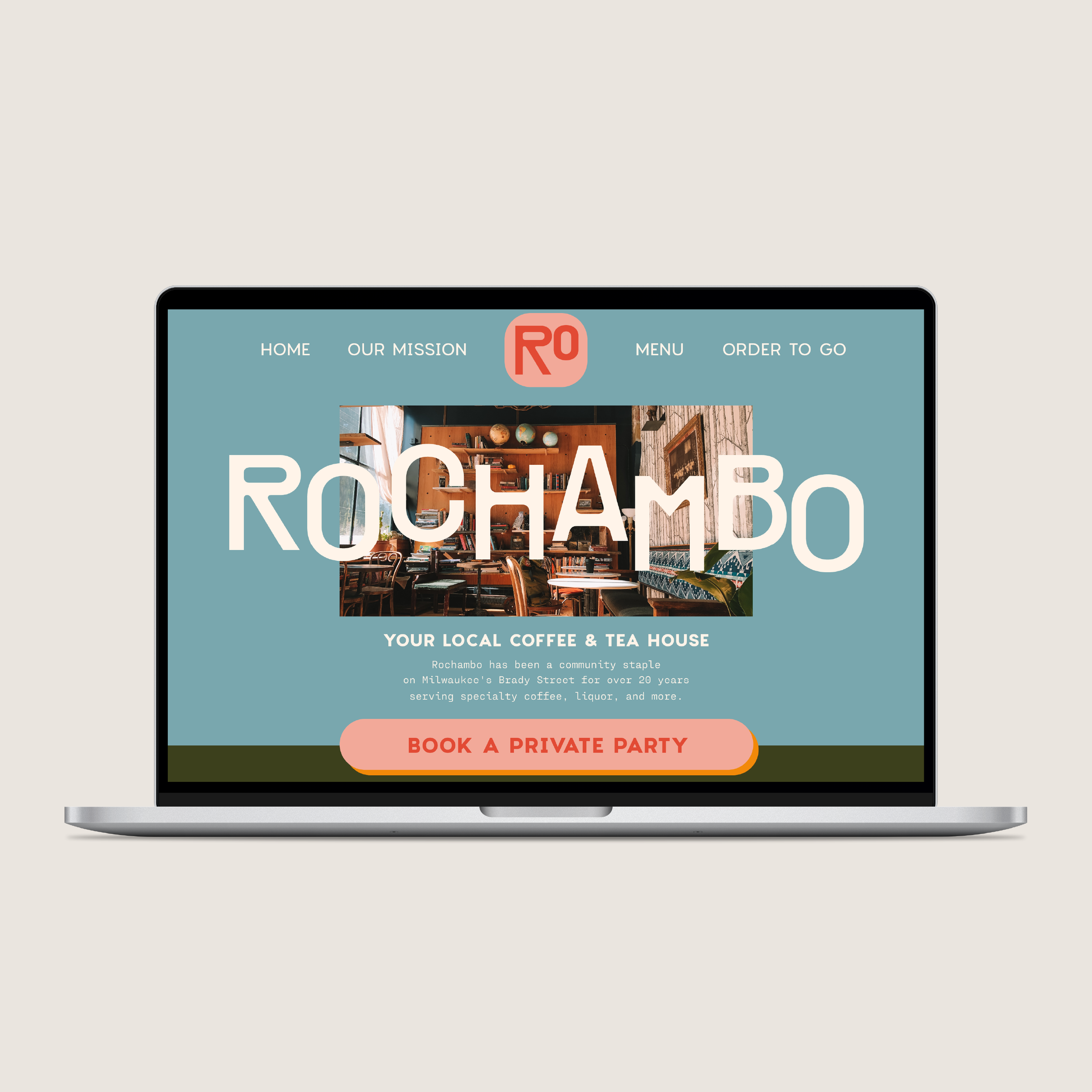
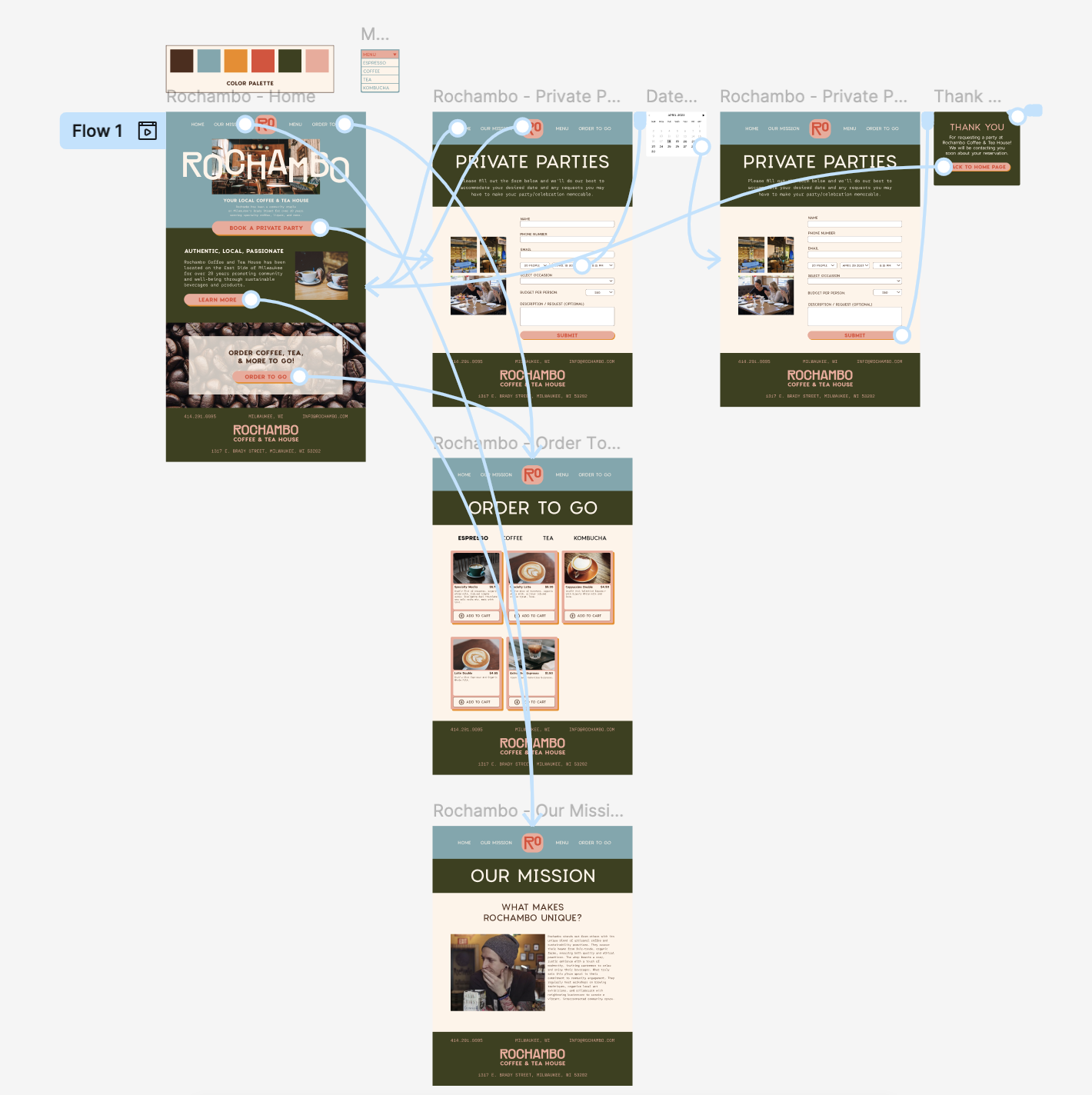
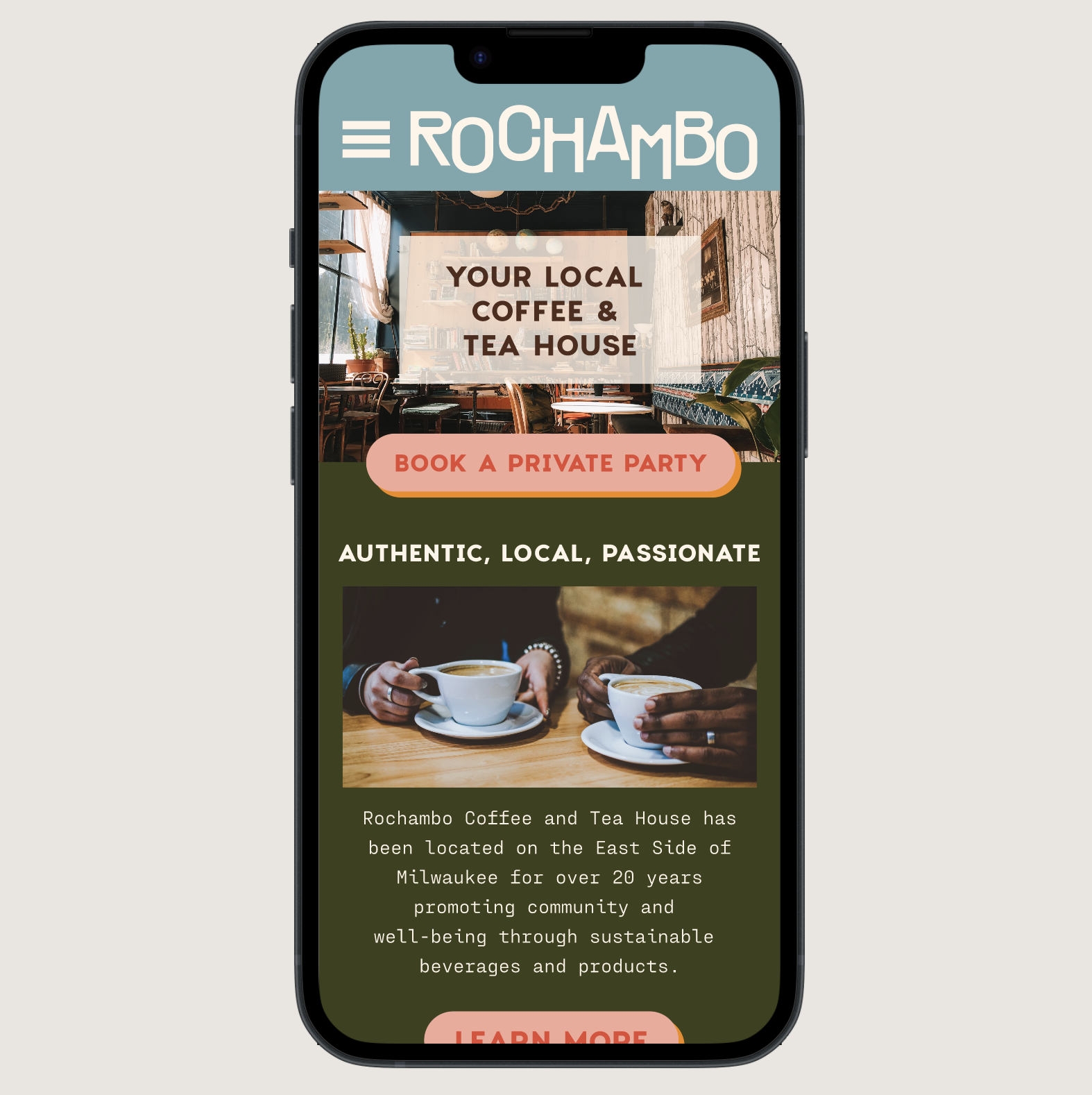
Sampled in the images below are screenshots from my web design for Rochambo exhibiting both elements of my design as well as my Figma prototyping and flow abilities. To view the entire website prototype, click the ‘Link to Figma File’ button below. When in the Figma file, click the ‘Play’ button in the top right corner to view the website’s ability to be clicked through and used like a real website. On the lefthand menu, you are able to toggle between the desktop and mobile versions, and you can view the workable prototype by, again, clicking the ‘Play’ button in the top right corner. The website exhibits my ability to use a cohesive color palette as well as my knowledge of typography and layout to create a visually pleasing and functional design.